7 Info L2.2.
Temat: Html. Kolor strony, kolor tekstu. Listy uporządkowane i listy nieuporządkowane. Linia pozioma
Tydzień temu wykonaliście pierwszą na lekcji informatyki stronę internetową w języku html. Zapisaliście, ją jako: strona1.html
Część z was przysłała mi plik źródłowy strony i były to prawidłowo wykonane prace. Niestety wiele prac do mnie nie dotarło. Kto próbował cokolwiek zrobić, wie że aby stworzyć stronę internetową w języku html wystarczy notatnik. Aby ją oglądać nie jest potrzebny nawet dostęp do internetu. Wystarczy otworzyć ją w dowolnej przeglądarce. Nie ma wymówek. Sprawa jest jasna.
Dzisiaj rozpoczniemy od zmiany nazwy pliku następnie zajmiemy się modyfikacją kodu źródłowego strony internetowej wykonanej tydzień temu ( jeżeli ktoś tego nie zrobił wcześniej, musi zacząć od poprzedniej lekcji)
zadanie 1
zmień nazwę pliku (z poprzedniej lekcji):
strona_1
na:
stolice_europejskie
zadanie 2
- zmień poziom nagłówków
nagłówek (Podróże po stolicach Europy) - zmień na nagłówek drugiego poziomu
nagłówki pozostałe - zmień na nagłówek trzeciego poziomu
- zastosuj podkreślenie dla tekstu: Podróże po stolicach Europy
- zastosuj pochylenie tekstu (kursywę) dla pozostałego tekstu
( podręcznik str. 191)
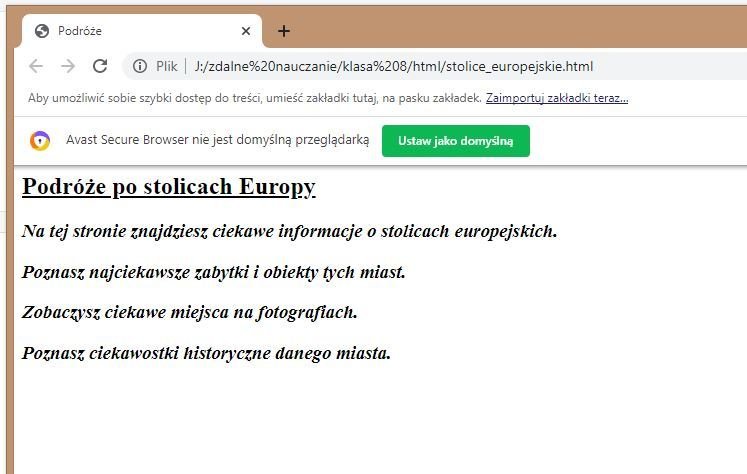
wygląd strony po zmianach

zadanie 3
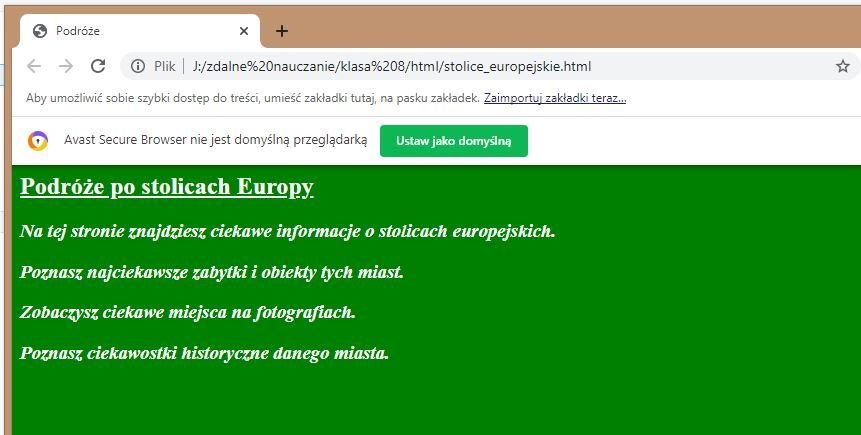
Zmień kolor strony na zielony; kolor tekstu na biały
Deklaracja koloru tła w dokumencie następuje poprzez przypisanie odpowiedniej wartości atrybutu bgcolor znacznikowi , dodatkowo należy określić kolor tekstu:

wygląd strony po zmianach

zadanie 4
Zapoznaj się ze sposobami dodawania list uporządkowanych (odpowiednik numerowania) i list nieuporządkowanych (odpowiednik punktora).
podręcznik str. 192
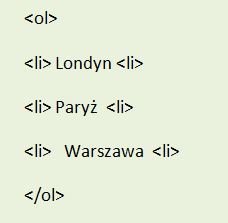
Dodaj nagłówka 2 listę uporządkowaną:
Na tej stronie znajdziesz ciekawe informacje o stolicach europejskich.
- Londyn
- Paryż
- Warszawa
wygląd kodu źródłowego:

Zastosuj dla tej listy uporządkowanej nagłówek czwartego poziomu
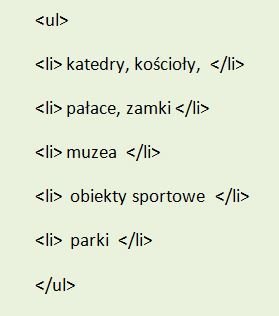
Dodaj nagłówka 3 listę nieporządkowaną:
Poznasz najciekawsze zabytki i obiekty tych miast.
- katedry, kościoły,
- pałace, zamki
- muzea
- obiekty sportowe
- parki

Zastosuj dla tej listy nieuporządkowanej nagłówek czwartego poziomu
Po nagłówkach 2,3 i 4 wstaw linie poziomą (wpisz odpowiednio znacznik
)
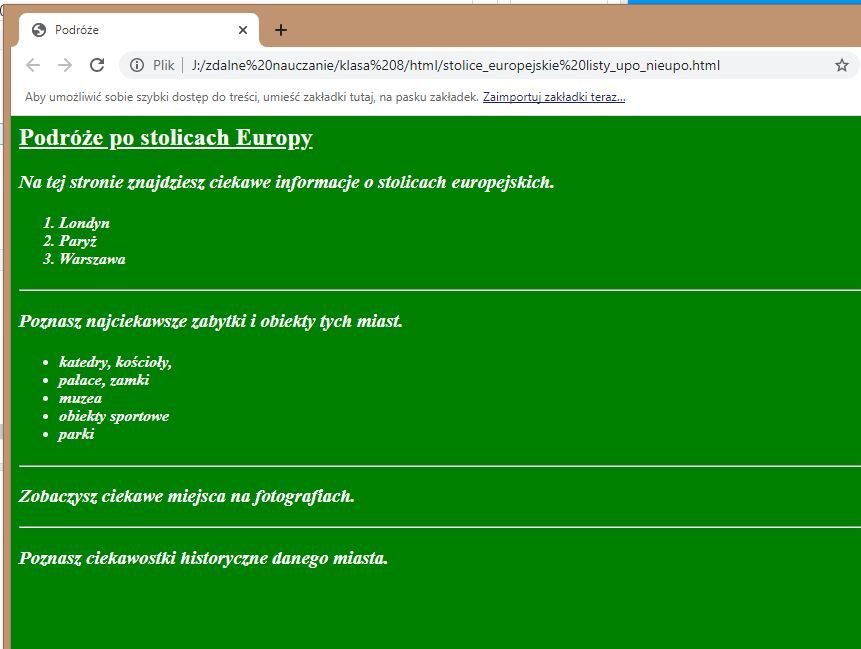
wygląd strony po zmianach

To tyle na dzisiaj. Za tydzień będziemy wstawiać tabele, obrazy i odnośniki do innych stron.
Pozdrawiam. Sławomir Chmiel